Click here and follow my SAP UI5/FIORI snippets and information Page
I am going to show you, how to generate QR code by using GOOGLE chart API in SAPUI5,below I have shown Application Structure,View Part,Controller Part,JSON,Application UI and Result.Go through it and please let me know in case of any issue/doubt.
QR Code : The QR Code is a two-dimensional version of the barcode, known from product packaging in the supermarket.QR Code has found its way into mobile marketing with the widespread adoption of smartphones. "QR" stands for "Quick Response", which refers to the instant access to the information hidden in the Code. QR Codes are gaining popularity because the technology is "open source", i.e. available for everyone. Significant advantages of QR Codes over conventional barcodes are larger data capacity and high fault tolerance.
How will you scan QR Code?
To scan a QR Code, you have to Install QR scanner app on your smartphone.
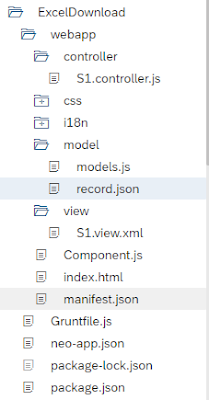
Application Structure
I am going to show you, how to generate QR code by using GOOGLE chart API in SAPUI5,below I have shown Application Structure,View Part,Controller Part,JSON,Application UI and Result.Go through it and please let me know in case of any issue/doubt.
QR Code : The QR Code is a two-dimensional version of the barcode, known from product packaging in the supermarket.QR Code has found its way into mobile marketing with the widespread adoption of smartphones. "QR" stands for "Quick Response", which refers to the instant access to the information hidden in the Code. QR Codes are gaining popularity because the technology is "open source", i.e. available for everyone. Significant advantages of QR Codes over conventional barcodes are larger data capacity and high fault tolerance.
How will you scan QR Code?
To scan a QR Code, you have to Install QR scanner app on your smartphone.
Application Structure
View Part
<mvc:View controllerName="NS.QRCode.controller.S1" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc" displayBlock="true"
xmlns="sap.m" xmlns:l="sap.ui.layout" xmlns:f="sap.ui.layout.form" xmlns:core="sap.ui.core">
<App id="idAppControl">
<pages>
<Page title="{i18n>title}" class="sapUiSizeCompact">
<content >
<f:SimpleForm editable="true" layout="ResponsiveGridLayout" labelSpanXL="3" labelSpanL="3" labelSpanM="3" labelSpanS="12"
adjustLabelSpan="false" emptySpanXL="4" emptySpanL="4" emptySpanM="4" emptySpanS="0" columnsXL="1" columnsL="1" columnsM="1"
singleContainerFullSize="false">
<f:content >
<Label text="Product Id"/>
<Input id="ProductId" value="{/ProductId}"/>
<Label text="Product Name"/>
<Input value="{/ProductName}" id="ProductName"/>
<Label text="Product Description"/>
<TextArea value="{/ProductDes}" rows="3" id="ProductDesc"/>
<Label text="Company Name"/>
<Select selectedKey="CMP4" items="{/compDets}" id="cmpId">
<core:Item text="{compName}" key="{compCode}"/>
</Select>
<Button icon="sap-icon://generate-shortcut" text="Generate QR Code" type="Accept" press="handleGenerateQRCode">
<layoutData>
<l:GridData span="XL1 L2 M2 S4"/>
</layoutData>
</Button>
</f:content>
</f:SimpleForm>
<HBox>
<Image densityAware="false" id="imgId">
<layoutData>
<FlexItemData growFactor="1"/>
</layoutData>
</Image>
</HBox>
</content>
</Page>
</pages>
</App>
</mvc:View>
Controller Part
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function (Controller) {
"use strict";
return Controller.extend("NS.QRCode.controller.S1", {
onInit: function () {
//Json model....
var json = new sap.ui.model.json.JSONModel($.sap.getModulePath("NS/QRCode","/model/data.json"));
// Setting json model to view....
this.getView().setModel(json);
},
// When user will click on 'Generate QR Code' button then this method will fire....
handleGenerateQRCode: function () {
var Arr = [];
// Google Chart API....
var baseURL = "http://chart.apis.google.com/chart?cht=qr&chs=250x250&chl=";
var allString = "";
Arr.push({
key: "Product-Id",
value: this.byId("ProductId").getValue()
});
Arr.push({
key: "Product-Name",
value: this.byId("ProductName").getValue()
});
Arr.push({
key: "Product-Desc",
value: this.byId("ProductDesc").getValue()
});
Arr.push({
key: "Company-Name",
value: this.byId("cmpId")._getSelectedItemText()
});
allString = escape(JSON.stringify(Arr));
var url = baseURL + allString;
// setting final URL to image,which I have taken in view....
this.byId("imgId").setSrc(url);
}
});
});
data.json
{
"ProductId": "PR-101",
"ProductName": "Product test name",
"ProductDes": "Product test description",
"compDets": [{
"compName": "Test Company1",
"compCode": "CMP1"
}, {
"compName": "Test Company2",
"compCode": "CMP2"
}, {
"compName": "Test Company3",
"compCode": "CMP3"
}, {
"compName": "Test Company4",
"compCode": "CMP4"
}, {
"compName": "Test Company5",
"compCode": "CMP5"
}]
}
Application UI
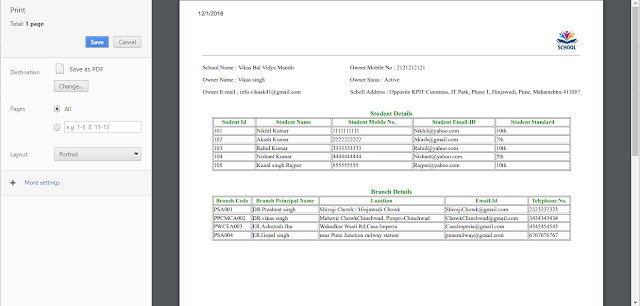
Result
You will get QR Code after clicking on "Generate QR Code" button