Click here and follow my SAP UI5/FIORI snippets and information Page
Result
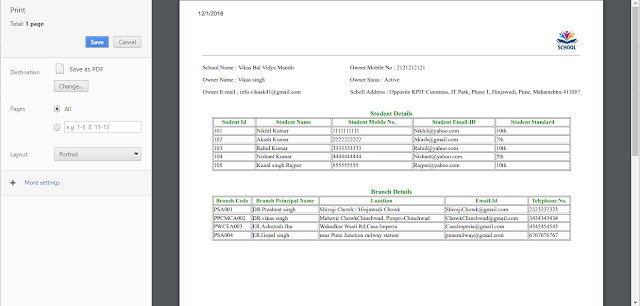
You will get below screen after clicking on "Print" button,which is in footer.
You will get below screen after clicking on "Save" button.
Enter your desire name and save.
Go to your saved folder and open the file.
I have made this example,below I have shown Application Structure,View Part,Controller Part,JSON,Application UI and Result.Go through it and please let me know in case of any issue/doubt.
Application Structure
View Part
<mvc:View controllerName="print.controller.S1" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc" displayBlock="true"
xmlns="sap.m" xmlns:l="sap.ui.layout" xmlns:f="sap.ui.layout.form" xmlns:core="sap.ui.core">
<App id="idAppControl">
<pages>
<Page title="{i18n>title}">
<content>
<IconTabBar class="sapUiSizeCompact">
<items>
<IconTabFilter text="Header Information">
<Panel class="sapUiSizeCompact" expandable="true" expanded="true" width="100%" height="auto">
<headerToolbar>
<Toolbar>
<Text text="Header Details"/>
<ToolbarSpacer/>
<SearchField width="40%"/>
<Button icon="sap-icon://refresh" type="Accept"/>
</Toolbar>
</headerToolbar>
<content>
<f:SimpleForm editable="true" layout="ResponsiveGridLayout" labelSpanXL="4" labelSpanL="4" labelSpanM="4" labelSpanS="12"
adjustLabelSpan="false" emptySpanXL="0" emptySpanL="3" emptySpanM="0" emptySpanS="0" columnsXL="2" columnsL="2" columnsM="1"
singleContainerFullSize="false">
<f:content>
<core:Title/>
<Label text="School Name"/>
<Input enabled="false" value="{genericAlias>/scName}"/>
<Label text="Owner Name"/>
<Input enabled="false" value="{genericAlias>/ownName}"/>
<Label text="Owner E-mail"/>
<Input enabled="false" value="{genericAlias>/ownMail}"/>
<core:Title/>
<Label text="Owner Mobile No."/>
<Input enabled="false" value="{genericAlias>/ownMobile}"/>
<Label text="Owner Staus"/>
<Input enabled="false" value="{genericAlias>/ownStatus}"/>
<Label text="Scholl Address"/>
<TextArea rows="3" enabled="false" value="{genericAlias>/scaddress}"/>
</f:content>
</f:SimpleForm>
</content>
</Panel>
<Table items="{genericAlias>/studentDetails}">
<columns>
<Column>
<Text text="Sudent Id"/>
</Column>
<Column demandPopin="true">
<Text text="Student Name"/>
</Column>
<Column demandPopin="true">
<Text text="Student Mobile No."/>
</Column>
<Column demandPopin="true">
<Text text="Student Email-ID"/>
</Column>
<Column demandPopin="true">
<Text text="Student Standard"/>
</Column>
</columns>
<ColumnListItem>
<cells>
<ObjectStatus text="{genericAlias>stuId}" state="Success"/>
<Text text="{genericAlias>stuName}"/>
<Text text="{genericAlias>stuMobNo}"/>
<Text text="{genericAlias>stuEmail}"/>
<Text text="{genericAlias>stuStand}"/>
</cells>
</ColumnListItem>
</Table>
</IconTabFilter>
<IconTabFilter text="Branch Information">
<Table items="{genericAlias>/branchDetails}">
<headerToolbar>
<Toolbar>
<ToolbarSpacer/>
<SearchField width="40%"/>
<Button icon="sap-icon://refresh" type="Accept"/>
</Toolbar>
</headerToolbar>
<columns>
<Column>
<Text text="Branch Code"/>
</Column>
<Column >
<Text text="Branch Principal Name"/>
</Column>
<Column minScreenWidth="Tablet" demandPopin="true">
<Text text="Location"/>
</Column>
<Column minScreenWidth="Tablet" demandPopin="true">
<Text text="Email-Id"/>
</Column>
<Column minScreenWidth="Tablet" demandPopin="true">
<Text text="Telephone No."/>
</Column>
</columns>
<ColumnListItem>
<cells>
<ObjectStatus text="{genericAlias>BRCode}" state="Success"/>
<Text text="{genericAlias>BRPRName}"/>
<Text text="{genericAlias>Location}"/>
<Text text="{genericAlias>Email}"/>
<Text text="{genericAlias>TelephoneNo}"/>
</cells>
</ColumnListItem>
</Table>
</IconTabFilter>
</items>
</IconTabBar>
</content>
<footer >
<Toolbar class="sapUiSizeCompact">
<ToolbarSpacer/>
<Button icon="sap-icon://print" text="Print" type="Accept" press="handlePrint"/>
<Button text="Verify" type="Accept"/>
</Toolbar>
</footer>
</Page>
</pages>
</App>
</mvc:View>
Controller Part
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function (Controller) {
"use strict";
return Controller.extend("print.controller.S1", {
onInit: function () {
// JSON model....
var json = new sap.ui.model.json.JSONModel($.sap.getModulePath("print", "/model/Data.json"));
// Setting model to view....
this.getView().setModel(json, 'genericAlias');
//Alias Name = genericAlias....
},
// When you click on 'Print' button then this method will call....
handlePrint: function (oEvent) {
var modelData = this.getView().getModel("genericAlias").getData();
var fullHtml = "";
//Calling method....
var header = this.getHeaderForm(modelData);
fullHtml += header;
//Making student table....
var headertable1 = "<table border='1' style='margin-top:150px;width: 1000px;' align='center'>" +
"<caption style='color:green;font-weight: bold;font-size: large;'>Student Details</caption>" +
"<tr><th style='color:green'>Sudent Id</th>" +
"<th style='color:green'>Student Name</th>" +
"<th style='color:green'>Student Mobile No.</th>" +
"<th style='color:green'>Student Email-ID</th>" +
"<th style='color:green'>Student Standard</th></tr>";
//Adding row dynamically to student table....
for (var i = 0; i < modelData.studentDetails.length; i++) {
headertable1 += "<tr>" +
"<td> " + modelData.studentDetails[i].stuId + "</td>" +
"<td> " + modelData.studentDetails[i].stuName + " </td>" +
"<td> " + modelData.studentDetails[i].stuMobNo + " </td>" +
"<td> " + modelData.studentDetails[i].stuEmail + " </td>" +
"<td> " + modelData.studentDetails[i].stuStand + " </td>" +
"</tr>";
}
headertable1 += "</table>";
fullHtml += headertable1;
// Making branch table....
var headertable2 = "<table border='1' style='margin-top:50px;width: 1000px;' align='center'>" +
"<caption style='color:green;font-weight: bold;font-size: large;'>Branch Details</caption>" +
"<tr><th style='color:green'>Branch Code</th>" +
"<th style='color:green'>Branch Principal Name</th>" +
"<th style='color:green'>Location</th>" +
"<th style='color:green'>Email-Id</th>" +
"<th style='color:green'>Telephone No.</th></tr>";
//Adding row dynamically to branch table....
for (var j = 0; j < modelData.branchDetails.length; j++) {
headertable2 += "<tr>" +
"<td> " + modelData.branchDetails[j].BRCode + "</td>" +
"<td> " + modelData.branchDetails[j].BRPRName + " </td>" +
"<td> " + modelData.branchDetails[j].Location + " </td>" +
"<td> " + modelData.branchDetails[j].Email + " </td>" +
"<td> " + modelData.branchDetails[j].TelephoneNo + " </td>" +
"</tr>";
}
headertable2 += "</table>";
fullHtml += headertable2;
// window.open(URL, name, specs, replace)
var wind = window.open("", "prntExample");
wind.document.write(fullHtml);
setTimeout(function () {
wind.print();
wind.close();
}, 1000);
},
//Returing header data(Called method)....
getHeaderForm: function (modelData) {
var modulePath = $.sap.getModulePath("print", "/image/");
modulePath = modulePath + "logo.jpg";
return "<Img src=" + modulePath + " style='margin-left:60rem' width='100px' height='80px'/>" +
"<hr/><div>" +
"<div style=float:left>" +
"<p>School Name : " + modelData.scName + "</p>" +
"<p>Owner Name : " + modelData.ownName + "</p>" +
"<p>Owner E-mail : " + modelData.ownMail + "</p>" +
"</div><div style=float:right>" +
"<p>Owner Mobile No : " + modelData.ownMobile + "</p>" +
"<p>Owner Staus : " + modelData.ownStatus + "</p>" +
"<p>Scholl Address : " + modelData.scaddress + "</p>" +
"</div></div>";
}
});
});
Data.json
{ "scName" : "Vikas Bal Vidya Mandir",
"ownMobile" : "2121212121",
"ownName" : "Vikas singh",
"ownMail" : "info.vikask41@gmail.com",
"ownStatus":"Active",
"scaddress": "Opposite KPIT Cummins, IT Park, Phase 1, Hinjawadi, Pune, Maharashtra 411057",
"studentDetails":[{
"stuId":"101",
"stuName":"Nikhil Kumar",
"stuMobNo":"1111111111",
"stuEmail":"Nikhil@yahoo.com",
"stuStand":"10th"
},{
"stuId":"102",
"stuName":"Akash Kumar",
"stuMobNo":"2222222222",
"stuEmail":"Akash@gmail.com",
"stuStand":"7th"
},{
"stuId":"103",
"stuName":"Rahul Kumar",
"stuMobNo":"3333333333",
"stuEmail":"Rahul@yahoo.com",
"stuStand":"10th"
},{
"stuId":"104",
"stuName":"Nishant Kumar",
"stuMobNo":"4444444444",
"stuEmail":"Nishant@yahoo.com",
"stuStand":"5th"
},{
"stuId":"105",
"stuName":"Kunal singh Rajput",
"stuMobNo":"555555555",
"stuEmail":"Rajput@yahoo.com",
"stuStand":"10th"
}
],
"branchDetails":[{
"BRCode":"PSA001",
"BRPRName":"DR.Prashnat singh",
"Location":"Shivaji Chowk / Hinjawadi Chowk",
"Email":"ShivajiChowk@gmail.com",
"TelephoneNo":"2323232323"
},{
"BRCode":"PPCMCA002",
"BRPRName":"DR.vikas singh",
"Location":"Mahavir ChowkChinchwad, Pimpri-Chinchwad",
"Email":"ChowkChinchwad@gmail.com",
"TelephoneNo":"3434343434"
},{
"BRCode":"PWCEA003",
"BRPRName":"ER.Ashutosh Jha",
"Location":"Wakadkar Wasti Rd,Casa Imperia",
"Email":"CasaImperia@gmail.com",
"TelephoneNo":"4545454545"
},
{
"BRCode":"PSA004",
"BRPRName":"ER.Gopal singh",
"Location":"near Pune Junction railway station",
"Email":"punerailway@gmail.com",
"TelephoneNo":"6767676767"
}
]
}
Application UI
You will get below screen after clicking on "Print" button,which is in footer.
Zoomed In view
You will get below screen after clicking on "Save" button.
Enter your desire name and save.
Go to your saved folder and open the file.







No comments:
Post a Comment