Click here and follow my SAP UI5/FIORI snippets and information Page
I have made Export Excel example,below I have shown Application Structure,View Part,Controller Part,JSON and Result.Go through it and please let me know in case of any issue/doubt.
sap.ui.define([
After clicking on Yes button.
I have made Export Excel example,below I have shown Application Structure,View Part,Controller Part,JSON and Result.Go through it and please let me know in case of any issue/doubt.
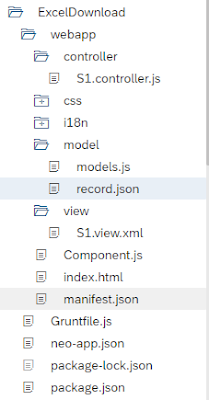
Application Structure
View Part
<mvc:View controllerName="ExcelDownload.controller.S1" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
displayBlock="true" xmlns="sap.m">
<App id="idAppControl">
<pages>
<Page title="Export Excel">
<content>
<Table items="{tabAlias>/Result}">
<columns>
<Column>
<ObjectIdentifier title="Name"/>
</Column>
<Column>
<ObjectIdentifier title="Mobile"/>
</Column>
<Column>
<ObjectIdentifier title="E-mail"/>
</Column>
<Column>
<ObjectIdentifier title="Address"/>
</Column>
</columns>
<ColumnListItem>
<cells>
<Text text="{tabAlias>name}"/>
<Text text="{tabAlias>mobile}"/>
<Text text="{tabAlias>mail}"/>
<Text text="{tabAlias>address}"/>
</cells>
</ColumnListItem>
</Table>
</content>
<footer>
<Toolbar>
<ToolbarSpacer/>
<Button type="Accept" press="handleExcelExport" text="Export Excel"/>
</Toolbar>
</footer>
</Page>
</pages>
</App>
</mvc:View>
Controller Part
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/core/util/Export",
"sap/ui/core/util/ExportTypeCSV",
"sap/ui/model/json/JSONModel"
], function (Controller, Export, exportCSV, jsonModel) {
"use strict";
return Controller.extend("ExcelDownload.controller.S1", {
onInit: function () {
//JSON model....
var json = new jsonModel("model/record.json");
//Setting model to view with alias name...
//Alias name="tabAlias"....
this.getView().setModel(json, "tabAlias");
},
// When users click on Export Excel button then this method will call....
handleExcelExport: function () {
// getting model into oModel variable.
var oModel = this.getView().getModel("tabAlias");
var oExport = new Export({
exportType: new exportCSV({
// for xls....
fileExtension: "xls",
separatorChar: "\t",
charset: "utf-8",
mimeType: "application/vnd.ms-excel"
// for CSV....
/* charset: "utf-8",
fileExtension:"csv",
separatorChar:",",
mimeType:"application/csv" */
}),
models: oModel,
rows: {
path: "/Result"
},
columns: [{
name: "Name",
template: {
content: "{name}"
}
}, {
name: "Mobile",
template: {
content: "{mobile}"
}
}, {
name: "E-mail",
template: {
content: "{mail}"
}
}, {
name: "Address",
template: {
content: "{address}"
}
}]
});
oExport.saveFile().catch(function (oError) {
sap.m.MessageToast.show("Generate is not possible beause no model was set");
}).then(function () {
oExport.destroy();
});
}
});
});
record.json
{
"Result": [{
"name": "Vikas Singh",
"mobile": 8828054345,
"mail": "info.vikaskumar41@gmail.com",
"address": "Bihar,INDIA"
}, {
"name": "Kunal Singh",
"mobile": 3434343456,
"mail": "info.kumalkumar@gmail.com",
"address": "Bihar,INDIA"
}, {
"name": "Rajeev Singh",
"mobile": 4568235678,
"mail": "info.Rjeeev@gmail.com",
"address": "Bihar,INDIA"
}, {
"name": "Senjeev Singh",
"mobile": 2345678765,
"mail": "senjeev41@gmail.com",
"address": "Bihar,INDIA"
}
]
}
Result
After clicking on 'Export Excel' button
After opening data.xls fileAfter clicking on Yes button.




No comments:
Post a Comment