Click here and follow my SAP UI5/FIORI snippets and information Page
xmlns="sap.m" controllerName="simplecontainercustomcontrol.S1"
xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Creating a Simple Container Control" id="PID">
<html:style>
.p1{
border:3px solid;
display:inline-block;
color:red;
margin-left:550px;
margin-top:20px;
}
</html:style>
<content>
</content>
</Page>
</core:View>
onInit:function(){
//Call the new Control "simpleContainerCustom.container"....
sap.ui.core.Control.extend("simpleContainerCustom.container",{
// The Control API:
metadata : {
properties : {
},
aggregations: {
content: {singularName: "content"} // Here defined aggregation....
}
},
// The part creating the HTML....
renderer : function(oRm, oControl) {
oRm.write("<div");
oRm.addClass("p1"); //Added class p1 in parent div....
oRm.writeClasses();
oRm.write(">");
var aChildren = oControl.getContent();
for (var i = 0; i < aChildren.length; i++) { // Loop over all child Controls,
oRm.write("<div>");
oRm.renderControl(aChildren[i]); // Render the child Control
oRm.write("</div>"); // End of the box around the respective child
}
oRm.write("</div>"); // End of the complete Control
}});
var button = new sap.m.Button({text:'Hello World'});
var input = new sap.m.Input({value:'Enter your name'});
var container = new simpleContainerCustom.container({
content:[button,input
]});
// Added container to page....
this.byId("PID").addContent(container);
},
});
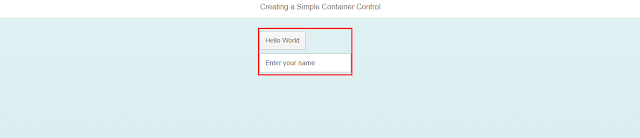
I have created container new custom control i.e "simpleContainerCustom.container" by extending sap.ui.core.Control. I have added two controls in container i.e sap.m.Button and sap.m.Input.Go through it and please let me know in case of any issue/doubt.
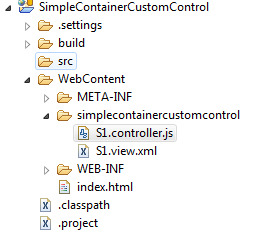
Application Structure
View Part
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc"xmlns="sap.m" controllerName="simplecontainercustomcontrol.S1"
xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Creating a Simple Container Control" id="PID">
<html:style>
.p1{
border:3px solid;
display:inline-block;
color:red;
margin-left:550px;
margin-top:20px;
}
</html:style>
<content>
</content>
</Page>
</core:View>
Controller Part
sap.ui.controller("simplecontainercustomcontrol.S1", {onInit:function(){
//Call the new Control "simpleContainerCustom.container"....
sap.ui.core.Control.extend("simpleContainerCustom.container",{
// The Control API:
metadata : {
properties : {
},
aggregations: {
content: {singularName: "content"} // Here defined aggregation....
}
},
// The part creating the HTML....
renderer : function(oRm, oControl) {
oRm.write("<div");
oRm.addClass("p1"); //Added class p1 in parent div....
oRm.writeClasses();
oRm.write(">");
var aChildren = oControl.getContent();
for (var i = 0; i < aChildren.length; i++) { // Loop over all child Controls,
oRm.write("<div>");
oRm.renderControl(aChildren[i]); // Render the child Control
oRm.write("</div>"); // End of the box around the respective child
}
oRm.write("</div>"); // End of the complete Control
}});
var button = new sap.m.Button({text:'Hello World'});
var input = new sap.m.Input({value:'Enter your name'});
var container = new simpleContainerCustom.container({
content:[button,input
]});
// Added container to page....
this.byId("PID").addContent(container);
},
});


No comments:
Post a Comment