Click here and follow my SAP UI5/FIORI snippets and information Page
I have created square new custom control i.e "squarecustomcontrol.Square" by extending sap.ui.core.Control.Go through it and please let me know in case of any issue/doubt.
xmlns="sap.m" controllerName="squarecustomcontrol.S1" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Simple Square Control" id="pageId">
<html:style>
.mySquare {
border: 5px solid red;
background-color: #ddd;
text-align: center;
}
</html:style>
<content>
</content>
</Page>
</core:View>
onInit : function() {
//Taking page id....
var page = this.byId("pageId");
//Call the new Control "squarecustomcontrol.Square"....
sap.ui.core.Control.extend("squarecustomcontrol.Square", {
metadata : {
properties : {
"text" : "string", //Setter and Getter are created behind the scene....
"size" : {
type : "sap.ui.core.CSSSize",
defaultValue : "100px"
}
}
},
renderer : function(oRm, oControl) { //The part creating the HTML....
oRm.write("<div");
oRm.writeControlData(oControl); // Writes the Control ID and enables event handling - important!....
oRm.addStyle("width", oControl.getSize()); //Write the Control property size; the Control has validated it....
//to be a CSS size....
oRm.addStyle("height", oControl.getSize());
oRm.writeStyles();
oRm.addClass("mySquare"); //Add a CSS class for styles common to all Control instances....
oRm.writeClasses(); //This call writes the above class plus enables support
// for Square.addStyleClass()....
oRm.write(">");
oRm.writeEscaped(oControl.getText()); //Write another Control property, with protection
//against cross-site-scripting....
oRm.write("</div>");
},
onclick : function(evt) {
//Is called when the Control's area is clicked - no event registration required....
alert("Text of the Control is:\n" + this.getText());
}
});
var square = new squarecustomcontrol.Square({
text : "Vikas Singh",
size : "300px"
});
//Adding square to page....
page.addContent(square);
}
});
I have created square new custom control i.e "squarecustomcontrol.Square" by extending sap.ui.core.Control.Go through it and please let me know in case of any issue/doubt.
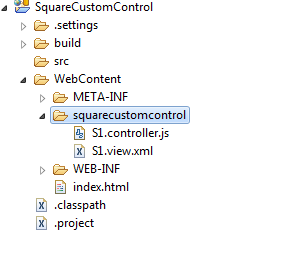
Application Structure
View Part
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc"xmlns="sap.m" controllerName="squarecustomcontrol.S1" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Simple Square Control" id="pageId">
<html:style>
.mySquare {
border: 5px solid red;
background-color: #ddd;
text-align: center;
}
</html:style>
<content>
</content>
</Page>
</core:View>
Controller Part
sap.ui.controller("squarecustomcontrol.S1", {onInit : function() {
//Taking page id....
var page = this.byId("pageId");
//Call the new Control "squarecustomcontrol.Square"....
sap.ui.core.Control.extend("squarecustomcontrol.Square", {
metadata : {
properties : {
"text" : "string", //Setter and Getter are created behind the scene....
"size" : {
type : "sap.ui.core.CSSSize",
defaultValue : "100px"
}
}
},
renderer : function(oRm, oControl) { //The part creating the HTML....
oRm.write("<div");
oRm.writeControlData(oControl); // Writes the Control ID and enables event handling - important!....
oRm.addStyle("width", oControl.getSize()); //Write the Control property size; the Control has validated it....
//to be a CSS size....
oRm.addStyle("height", oControl.getSize());
oRm.writeStyles();
oRm.addClass("mySquare"); //Add a CSS class for styles common to all Control instances....
oRm.writeClasses(); //This call writes the above class plus enables support
// for Square.addStyleClass()....
oRm.write(">");
oRm.writeEscaped(oControl.getText()); //Write another Control property, with protection
//against cross-site-scripting....
oRm.write("</div>");
},
onclick : function(evt) {
//Is called when the Control's area is clicked - no event registration required....
alert("Text of the Control is:\n" + this.getText());
}
});
var square = new squarecustomcontrol.Square({
text : "Vikas Singh",
size : "300px"
});
//Adding square to page....
page.addContent(square);
}
});
Result
When user click on DIV then popup will come.



No comments:
Post a Comment