Click here and follow my SAP UI5/FIORI snippets and information Page
Internationalization
Internationalization is a design process that ensures a product (usually a software application) can be adapted to various languages and regions without requiring engineering changes to the source code. Think of internationalization as readiness for localization. Internationalization can save significant expense, time, and headaches for everyone involved. Sometimes written as "i18n", internationalization evolved from a growing demand for multilingual products and applications, a process called localization.Go through it and please let me know in case of any issue/doubt.
Internationalization is a design process that ensures a product (usually a software application) can be adapted to various languages and regions without requiring engineering changes to the source code. Think of internationalization as readiness for localization. Internationalization can save significant expense, time, and headaches for everyone involved. Sometimes written as "i18n", internationalization evolved from a growing demand for multilingual products and applications, a process called localization.Go through it and please let me know in case of any issue/doubt.
How to Use
// It is used to get properties file(localization file).
var mConfig = this.getMetadata().getConfig();
// It will give Module path.Task is component name.
var sRootPath = jQuery.sap.getModulePath("Task");
var i18nModel = new sap.ui.model.resource.ResourceModel({
bundleUrl : [ sRootPath, mConfig.resourceBundle ].join("/")
File Declaration
FileName_Language code_Country code.properties
messageBundle_gu_IN.properties
Example :-
Application Structure
View Part
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m" xmlns:l="sap.ui.layout" xmlns:f="sap.ui.layout.form"
controllerName="Task.view.S1" xmlns:html="http://www.w3.org/1999/xhtml">
<Page navButtonPress="navLaunchPad" id="page">
<content>
<l:Grid defaultSpan="L12 M12 S12" width="auto">
<l:content>
<f:SimpleForm id="SimpleFormChange354" minWidth="1024"
maxContainerCols="2" editable="true" layout="ResponsiveGridLayout"
labelSpanL="3" labelSpanM="3" emptySpanL="4"
emptySpanM="4" columnsL="1" columnsM="1" class="editableForm">
<f:content>
<Label id="l1"/>
<Input/>
<Label id="l2"/>
<Input/>
<Label id="l3"/>
<Input/>
</f:content>
</f:SimpleForm>
</l:content>
</l:Grid>
</content>
<footer>
<Toolbar >
<ToolbarSpacer />
<ActionSelect
id="select_id"
change="check_language">
<items>
<core:Item key="English_1" text="English"/>
<core:Item key="marathi_1" text="Marathi"/>
<core:Item key="hindi_1" text="Hindi"/>
<core:Item key="Gujarati_1" text="Gujarati"/>
</items>
</ActionSelect>
<Button id="b" type="Accept"></Button>
</Toolbar>
</footer>
</Page>
</core:View>
Controller Part
jQuery.sap.require("sap.ui.core.mvc.Controller");
jQuery.sap.require("sap.m.MessageBox");
jQuery.sap.require("jquery.sap.resources");
sap.ui.core.mvc.Controller.extend("Task.view.S1", {
onInit:function()
{
this.sLocale="en_US";
this.surl="i18n/messageBundle.properties";
// Calling Method..............
this.lan_M(this.sLocale, this.surl);
},
// When you select item from ActionSelect then this method will fire..........
check_language:function()
{
var key=this.getView().byId("select_id").getSelectedKey();
if(key==="hindi_1")
{
this.sLocale ="hi_IN";
this.surl="i18n/messageBundle.properties";
}
else if(key==="English_1")
{
this.sLocale="en_US";
this.surl="i18n/messageBundle.properties";
}
else if(key==="Gujarati_1")
{
this.sLocale="gu_In";
this.surl="i18n/messageBundle.properties";
}
else if(key==="marathi_1")
{
this.sLocale="mr_In";
this.surl="i18n/messageBundle.properties";
}
// Calling Method..............
this.lan_M(this.sLocale,this.surl);
},
// Called Method................
lan_M:function(sLocale,surl)
{
var oBundle = jQuery.sap.resources({url :this.surl, locale:this.sLocale});
var l1=this.getView().byId("page").setTitle(oBundle.getText("Title"));
var l1=this.getView().byId("l1").setText(oBundle.getText("name"));
var l1=this.getView().byId("l2").setText(oBundle.getText("mobile"));
var l1=this.getView().byId("l3").setText(oBundle.getText("email"));
var l1=this.getView().byId("b").setText(oBundle.getText("submit"));
}
});
messageBundle_en_US.properties
Title=Practice
name=Full Name
mobile=Mobile
email=E-mail
submit=Submit
messageBundle_gu_IN.properties
Title:\u0AAA\u0ACD\u0AB0\u0AA5\u0ABE
name=\u0A86\u0A96\u0AC1 \u0AA8\u0ABE\u0AAE
mobile=\u0AAE\u0ACB\u0AAC\u0ABE\u0A87\u0AB2
email=\u0A87 \u0AAE\u0AC7\u0AB2
submit=\u0AAB\u0ACB\u0AB0\u0ACD\u0AAE \u0AB8\u0AAC\u0AAE\u0ABF\u0A9F
messageBundle_hi_IN.properties
Title=\u0905\u092D\u094D\u092F\u093E\u0938
name=\u092A\u0942\u0930\u093E \u0928\u093E\u092E
mobile=\u092E\u094B\u092C\u093E\u0907\u0932
email=\u0908-\u092E\u0947\u0932
submit=\u092B\u093E\u0930\u094D\u092E \u091C\u092E\u093E \u0915\u0930\u0947\u0902
messageBundle_mr_IN.properties
Title=\u0938\u0930\u093E\u0935
name=\u092A\u0942\u0930\u094D\u0923 \u0928\u093E\u0935
mobile=\u092E\u094B\u092C\u093E\u0907\u0932
email=\u0908-\u092E\u0947\u0932
submit=\u092B\u0949\u0930\u094D\u092E \u0938\u093E\u0926\u0930 \u0915\u0930\u093E
Note
Don't worry,how to write code for hindi, marathi...etc.
Example:- If you want to write "submit" in hindi and marathi,just go to google and search submit in hindi and copy hindi word,paste in your properties file.It would be automatically converted into code.
Result
By default selection is English
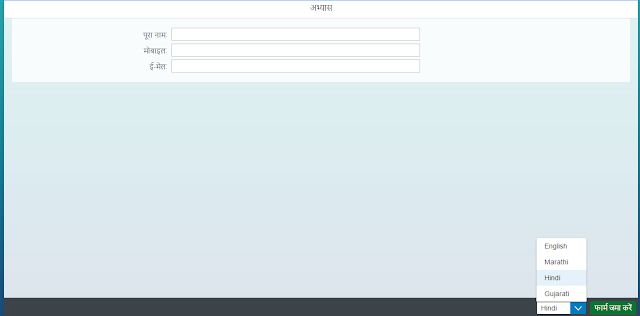
selected hindi
How to Use
// It is used to get properties file(localization file).
var mConfig = this.getMetadata().getConfig();
// It will give Module path.Task is component name.
var sRootPath = jQuery.sap.getModulePath("Task");
var i18nModel = new sap.ui.model.resource.ResourceModel({
bundleUrl : [ sRootPath, mConfig.resourceBundle ].join("/")
});
this.setModel(i18nModel, "i18n");
sap.ui.model.resource.ResourceModel as a named model. This all code you have to write in init() method of the component file.
File Declaration
FileName_Language code_Country code.properties
messageBundle_gu_IN.properties
Example :-
Application Structure
View Part
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m" xmlns:l="sap.ui.layout" xmlns:f="sap.ui.layout.form"
controllerName="Task.view.S1" xmlns:html="http://www.w3.org/1999/xhtml">
<Page navButtonPress="navLaunchPad" id="page">
<content>
<l:Grid defaultSpan="L12 M12 S12" width="auto">
<l:content>
<f:SimpleForm id="SimpleFormChange354" minWidth="1024"
maxContainerCols="2" editable="true" layout="ResponsiveGridLayout"
labelSpanL="3" labelSpanM="3" emptySpanL="4"
emptySpanM="4" columnsL="1" columnsM="1" class="editableForm">
<f:content>
<Label id="l1"/>
<Input/>
<Label id="l2"/>
<Input/>
<Label id="l3"/>
<Input/>
</f:content>
</f:SimpleForm>
</l:content>
</l:Grid>
</content>
<footer>
<Toolbar >
<ToolbarSpacer />
<ActionSelect
id="select_id"
change="check_language">
<items>
<core:Item key="English_1" text="English"/>
<core:Item key="marathi_1" text="Marathi"/>
<core:Item key="hindi_1" text="Hindi"/>
<core:Item key="Gujarati_1" text="Gujarati"/>
</items>
</ActionSelect>
<Button id="b" type="Accept"></Button>
</Toolbar>
</footer>
</Page>
</core:View>
Controller Part
jQuery.sap.require("sap.ui.core.mvc.Controller");
jQuery.sap.require("sap.m.MessageBox");
jQuery.sap.require("jquery.sap.resources");
sap.ui.core.mvc.Controller.extend("Task.view.S1", {
onInit:function()
{
this.sLocale="en_US";
this.surl="i18n/messageBundle.properties";
// Calling Method..............
this.lan_M(this.sLocale, this.surl);
},
// When you select item from ActionSelect then this method will fire..........
check_language:function()
{
var key=this.getView().byId("select_id").getSelectedKey();
if(key==="hindi_1")
{
this.sLocale ="hi_IN";
this.surl="i18n/messageBundle.properties";
}
else if(key==="English_1")
{
this.sLocale="en_US";
this.surl="i18n/messageBundle.properties";
}
else if(key==="Gujarati_1")
{
this.sLocale="gu_In";
this.surl="i18n/messageBundle.properties";
}
else if(key==="marathi_1")
{
this.sLocale="mr_In";
this.surl="i18n/messageBundle.properties";
}
// Calling Method..............
this.lan_M(this.sLocale,this.surl);
},
// Called Method................
lan_M:function(sLocale,surl)
{
var oBundle = jQuery.sap.resources({url :this.surl, locale:this.sLocale});
var l1=this.getView().byId("page").setTitle(oBundle.getText("Title"));
var l1=this.getView().byId("l1").setText(oBundle.getText("name"));
var l1=this.getView().byId("l2").setText(oBundle.getText("mobile"));
var l1=this.getView().byId("l3").setText(oBundle.getText("email"));
var l1=this.getView().byId("b").setText(oBundle.getText("submit"));
}
});
messageBundle_en_US.properties
Title=Practice
name=Full Name
mobile=Mobile
email=E-mail
submit=Submit
messageBundle_gu_IN.properties
messageBundle_gu_IN.properties
Title:\u0AAA\u0ACD\u0AB0\u0AA5\u0ABE
name=\u0A86\u0A96\u0AC1 \u0AA8\u0ABE\u0AAE
mobile=\u0AAE\u0ACB\u0AAC\u0ABE\u0A87\u0AB2
email=\u0A87 \u0AAE\u0AC7\u0AB2
submit=\u0AAB\u0ACB\u0AB0\u0ACD\u0AAE \u0AB8\u0AAC\u0AAE\u0ABF\u0A9F
messageBundle_hi_IN.properties
Title=\u0905\u092D\u094D\u092F\u093E\u0938
name=\u092A\u0942\u0930\u093E \u0928\u093E\u092E
mobile=\u092E\u094B\u092C\u093E\u0907\u0932
email=\u0908-\u092E\u0947\u0932
submit=\u092B\u093E\u0930\u094D\u092E \u091C\u092E\u093E \u0915\u0930\u0947\u0902
messageBundle_mr_IN.properties
Title=\u0938\u0930\u093E\u0935
name=\u092A\u0942\u0930\u094D\u0923 \u0928\u093E\u0935
mobile=\u092E\u094B\u092C\u093E\u0907\u0932
email=\u0908-\u092E\u0947\u0932
submit=\u092B\u0949\u0930\u094D\u092E \u0938\u093E\u0926\u0930 \u0915\u0930\u093E
Note
Don't worry,how to write code for hindi, marathi...etc.
Example:- If you want to write "submit" in hindi and marathi,just go to google and search submit in hindi and copy hindi word,paste in your properties file.It would be automatically converted into code.
Result
By default selection is English
selected hindi




Thanks Ramya....
ReplyDelete