Click here and follow my SAP UI5/FIORI snippets and information Page
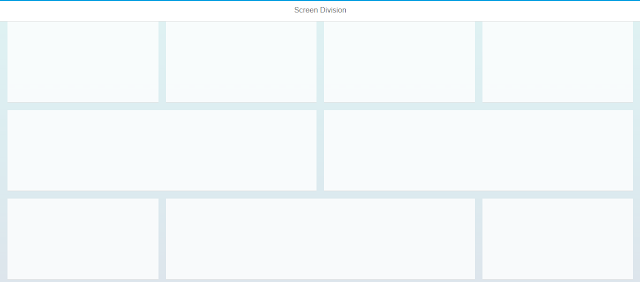
I have used Grid,Grid-data,layout-data for screen division in various part. Go through it and please let me know in case of any issue/doubt.
View Part
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="screendividation.S1" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:vikas="sap.ui.layout">
<Page title="Screen Division">
<content>
<vikas:Grid defaultSpan="L12 M12 S12">
<Panel>
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L6 M6 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L6 M6 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L6 M6 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
</vikas:Grid>
</content>
</Page>
</core:View>
controllerName="screendividation.S1" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:vikas="sap.ui.layout">
<Page title="Screen Division">
<content>
<vikas:Grid defaultSpan="L12 M12 S12">
<Panel>
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L6 M6 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L6 M6 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L6 M6 S6">
</vikas:GridData>
</layoutData>
</Panel>
<Panel >
<HBox height="140px">
</HBox>
<layoutData>
<vikas:GridData span="L3 M3 S6">
</vikas:GridData>
</layoutData>
</Panel>
</vikas:Grid>
</content>
</Page>
</core:View>

No comments:
Post a Comment