Click here and follow my SAP UI5/FIORI snippets and information Page
This is view Form binding with json,below I have shown application structure,view part,controller part, json part and index part of the application.Go through it and please let me know in case of any issue/doubt.
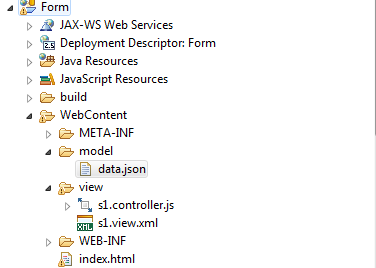
Application Structure
View Part
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="view.s1" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:f="sap.ui.layout.form" xmlns:l="sap.ui.layout">
<Page title="Form with Json" id="pageid">
<content>
<l:Grid defaultSpan="L12 M12 S12" class="sapUiSmallMarginTop">
<f:SimpleForm id="SimpleFormChange354" minWidth="1024"
maxContainerCols="2" editable="true" layout="ResponsiveGridLayout"
labelSpanL="3" labelSpanM="3" emptySpanL="4" emptySpanM="4" columnsL="1"
columnsM="1" class="editableForm">
<f:content>
<Label text="Name" />
<Input value="{name}" />
<Label text="Roll No." />
<Input value="{roll}">
</Input>
<Label text="Email-id/Mobile No." />
<Input value="{email}">
</Input>
<Input value="{mobile}">
<layoutData>
<l:GridData span="L2 M2 S4" />
</layoutData>
</Input>
<Label text="Course" />
<Select width="100%" items="{/Records}">
<items>
<core:Item text="{course}" />
</items>
</Select>
</f:content>
</f:SimpleForm>
</l:Grid>
</content>
</Page>
</core:View>
Controller Part
sap.ui.controller("view.s1", {
onInit:function()
{ var json=new sap.ui.model.json.JSONModel();
json.loadData("model/data.json",null,false);
this.getView().setModel(json);
var form_id=this.getView().byId("SimpleFormChange354");
form_id.bindElement("/Records/3")
},
});
data.json
{ "Records":[{
"name":"vikas",
"roll":1089,
"email":"vikas@gmail.com",
"mobile":9097111111,
"course":"B.tech"
},
{
"name":"Raju",
"roll":1090,
"email":"raju@gmail.com",
"mobile":9097222222,
"course":"M.tech"
},
{
"name":"pooja",
"roll":1091,
"email":"pooja@gmail.com",
"mobile":9097223222,
"course":"B.A"
},
{
"name":"Rahu",
"roll":1092,
"email":"Rahu@gmail.com",
"mobile":9097222225,
"course":"M.A"
}
]}
index.html
<!DOCTYPE HTML><html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/> <script src="resources/sap-ui-core.js" id="sap-ui-bootstrap" data-sap-ui-libs="sap.m" data-sap-ui-theme="sap_bluecrystal"> </script> <!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme --> <script> sap.ui.localResources("view"); var app = new sap.m.App({initialPage:"idview1"}); var page = sap.ui.view({id:"idview1", viewName:"view.s1",type:sap.ui.core.mvc.ViewType.XML}); app.addPage(page); app.placeAt("content"); </script> </head> <body class="sapUiBody" role="application"> <div id="content"></div> </body></html>
Result
</html>


No comments:
Post a Comment