Click here and follow my SAP UI5/FIORI snippets and information Page
This is controller Form binding with json,below I have shown application structure,view part,controller part, json part and index part of the application.Go through it and please let me know in case of any issue/doubt.
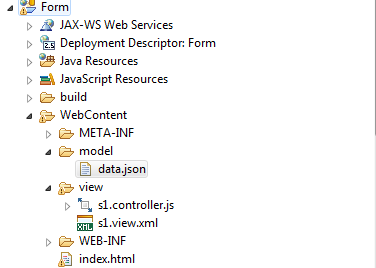
Application Structure
View Part
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="view.s1" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:f="sap.ui.layout.form">
<Page title="Form with Json" id="pageid">
<content>
</content>
</Page>
</core:View>
Controller Part
jQuery.sap.require("sap.ui.layout.Grid");
sap.ui.controller("view.s1", {
onInit : function() {
var json = new sap.ui.model.json.JSONModel();
json.loadData("model/data.json", null, false);
this.getView().setModel(json);
var grid = new sap.ui.layout.Grid({
defaultSpan : "L12 M12 S12",
class : "sapUiSmallMarginTop"
});
var simpleform = new sap.ui.layout.form.SimpleForm({
id : "SimpleFormChange354",
minWidth : 1024,
maxContainerCols : 2,
editable : true,
layout : "ResponsiveGridLayout",
labelSpanL : 3,
labelSpanM : 3,
emptySpanL : 4,
emptySpanM : 4,
columnsL : 1,
columnsM : 1,
class : "editableForm",
content : [ new sap.m.Label({
text : "Name"
}), new sap.m.Input({
value : "{name}"
}), new sap.m.Label({
text : "Roll No."
}), new sap.m.Input({
value : "{roll}"
}), new sap.m.Label({
text : "Email-id/Mobile No"
}), new sap.m.Input({
value : "{email}"
}), new sap.m.Input({
value : "{mobile}",
layoutData : [ new sap.ui.layout.GridData({
span : "L2 M2 S4"
}) ]
}), new sap.m.Label({
text : "Course"
}), new sap.m.Select({
items : [ new sap.ui.core.Item({
text : "{course}"
}) ]
}) ]
});
grid.addContent(simpleform);
var page_ID = this.getView().byId("pageid");
page_ID.addContent(grid);
var form_id =sap.ui.getCore().byId("SimpleFormChange354");
form_id.bindElement("/Records/0");
},
});
data.json
{ "Records":[{
"name":"vikas",
"roll":1089,
"email":"vikas@gmail.com",
"mobile":9097111111,
"course":"B.tech"
},
{
"name":"Raju",
"roll":1090,
"email":"raju@gmail.com",
"mobile":9097222222,
"course":"M.tech"
},
{
"name":"pooja",
"roll":1091,
"email":"pooja@gmail.com",
"mobile":9097223222,
"course":"B.A"
},
{
"name":"Rahu",
"roll":1092,
"email":"Rahu@gmail.com",
"mobile":9097222225,
"course":"M.A"
}
]}
index.html
<!DOCTYPE HTML><html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/> <script src="resources/sap-ui-core.js" id="sap-ui-bootstrap" data-sap-ui-libs="sap.m" data-sap-ui-theme="sap_bluecrystal"> </script> <!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme --> <script> sap.ui.localResources("view"); var app = new sap.m.App({initialPage:"idview1"}); var page = sap.ui.view({id:"idview1", viewName:"view.s1",type:sap.ui.core.mvc.ViewType.XML}); app.addPage(page); app.placeAt("content"); </script> </head> <body class="sapUiBody" role="application"> <div id="content"></div> </body></html>
</html>


No comments:
Post a Comment