Click here and follow my SAP UI5/FIORI snippets and information Page
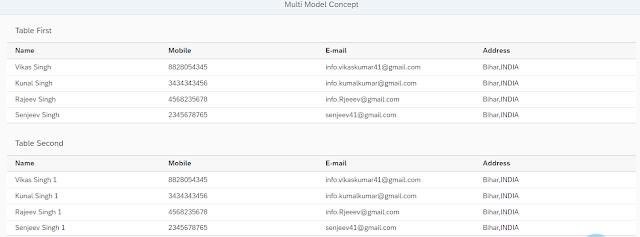
I have made multi model implementation example,below I have shown Application Structure,View Part,Controller Part,JSON and Result.Go through it and please let me know in case of any issue/doubt.
I have made multi model implementation example,below I have shown Application Structure,View Part,Controller Part,JSON and Result.Go through it and please let me know in case of any issue/doubt.
Application Structure
// Here I am setting model to view.If I will not use concept of ALIAS then second model will be binded in both tables.
Note: Always use ALIAS in this type of situations.I have given ALIAS name("empData").ALIAS name is a free text but give meaningful name.
View Part
<mvc:View controllerName="MultiModelConcept.controller.S1" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
displayBlock="true" xmlns="sap.m" xmlns:l="sap.ui.layout">
<App>
<pages>
<Page title="{i18n>title}" class="sapUiSizeCompact">
<content>
<l:Grid defaultSpan="L12 M12 S12">
<Table items="{/Result}">
<headerToolbar>
<Toolbar>
<ObjectIdentifier title="Table First"/>
</Toolbar>
</headerToolbar>
<columns>
<Column>
<ObjectIdentifier title="Name"/>
</Column>
<Column>
<ObjectIdentifier title="Mobile"/>
</Column>
<Column>
<ObjectIdentifier title="E-mail"/>
</Column>
<Column>
<ObjectIdentifier title="Address"/>
</Column>
</columns>
<ColumnListItem>
<cells>
<Text text="{name}"/>
<Text text="{mobile}"/>
<Text text="{mail}"/>
<Text text="{address}"/>
</cells>
</ColumnListItem>
</Table>
<Table items="{empData>/Result}">
<headerToolbar>
<Toolbar>
<ObjectIdentifier title="Table Second"/>
</Toolbar>
</headerToolbar>
<columns>
<Column>
<ObjectIdentifier title="Name"/>
</Column>
<Column>
<ObjectIdentifier title="Mobile"/>
</Column>
<Column>
<ObjectIdentifier title="E-mail"/>
</Column>
<Column>
<ObjectIdentifier title="Address"/>
</Column>
</columns>
<ColumnListItem>
<cells>
<Text text="{empData>name}"/>
<Text text="{empData>mobile}"/>
<Text text="{empData>mail}"/>
<Text text="{empData>address}"/>
</cells>
</ColumnListItem>
</Table>
</l:Grid>
</content>
</Page>
</pages>
</App>
</mvc:View>
Controller Part
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function(Controller) {
"use strict";
return Controller.extend("MultiModelConcept.controller.S1", {
onInit: function() {
// JSON model first....
var json = new sap.ui.model.json.JSONModel("model/record.json");
//Setting model to view...
this.getView().setModel(json);
// JSON model second....
var json1 = new sap.ui.model.json.JSONModel("model/record1.json");
//Setting model to view with concept of ALIAS("empData")...
this.getView().setModel(json1, "empData");
}
});
});
record.json
{
"Result": [{
"name": "Vikas Singh",
"mobile": 8828054345,
"mail": "info.vikaskumar41@gmail.com",
"address": "Bihar,INDIA"
}, {
"name": "Kunal Singh",
"mobile": 3434343456,
"mail": "info.kumalkumar@gmail.com",
"address": "Bihar,INDIA"
}, {
"name": "Rajeev Singh",
"mobile": 4568235678,
"mail": "info.Rjeeev@gmail.com",
"address": "Bihar,INDIA"
}, {
"name": "Senjeev Singh",
"mobile": 2345678765,
"mail": "senjeev41@gmail.com",
"address": "Bihar,INDIA"
}
]
}
record1.json
{
"Result": [{
"name": "Vikas Singh 1",
"mobile": 8828054345,
"mail": "info.vikaskumar41@gmail.com",
"address": "Bihar,INDIA"
}, {
"name": "Kunal Singh 1",
"mobile": 3434343456,
"mail": "info.kumalkumar@gmail.com",
"address": "Bihar,INDIA"
}, {
"name": "Rajeev Singh 1",
"mobile": 4568235678,
"mail": "info.Rjeeev@gmail.com",
"address": "Bihar,INDIA"
}, {
"name": "Senjeev Singh 1",
"mobile": 2345678765,
"mail": "senjeev41@gmail.com",
"address": "Bihar,INDIA"
}
]
}


No comments:
Post a Comment