Click here and follow my SAP UI5/FIORI snippets and information Page
xmlns="sap.m" controllerName="fragmentreuse.fragmentreuse" xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:f="sap.ui.layout.form">
<Page title="Reusability of Fragment" id="page_id" class="sapUiSizeCompact">
<content>
<f:SimpleForm editable="false" layout="ResponsiveGridLayout"
labelSpanL="4" labelSpanM="4" emptySpanL="4" emptySpanM="4"
columnsL="1" columnsM="1">
<Label text="Id" design="Bold" />
<Input showValueHelp="true" valueHelpRequest="Open_Fragment_Handle1"
id="Stid" valueHelpOnly="true" placeholder="Enter id" />
<Label text="Name" design="Bold" />
<Input showValueHelp="true" valueHelpRequest="Open_Fragment_Handle2"
id="nameId" valueHelpOnly="true" placeholder="Enter Name" />
<Label text="Course" design="Bold" />
<Input showValueHelp="true" valueHelpRequest="Open_Fragment_Handle3"
id="courseId" valueHelpOnly="true" placeholder="Enter course" />
</f:SimpleForm>
</content>
</Page>
</core:View>
xmlns:vikas="sap.ui.core">
<SelectDialog noDataText="No Data Found" confirm="handleConfirm">
</SelectDialog>
</vikas:FragmentDefinition>
onInit : function() {
this.json = new sap.ui.model.json.JSONModel();
// Loading the data from model....
this.json.loadData("model/data.json", null, false);
this.getView().setModel(this.json);
},
// If user click on first F4 then this will call....
Open_Fragment_Handle1:function(evt){
this.inputId=this.byId("Stid");
this.click="IdPress";
var propertName="{id}";
var title="Ids";
// Calling method....
this.genericMethod(title,propertName);
},
// If user click on second F4 then this will call....
Open_Fragment_Handle2:function(){
this.inputId=this.byId("nameId");
var propertName="{name}";
var title="Names";
this.click="NamesPress";
// Calling method....
this.genericMethod(title,propertName);
},
// If user click on third F4 then this will call....
Open_Fragment_Handle3:function(){
this.inputId=this.byId("courseId");
var propertName="{course}";
var title="Courses";
this.click="CoursesPress";
// Calling method....
this.genericMethod(title,propertName);
},
// Generic method for opening fragment with respective data (called method)....
genericMethod:function(titleVal,propertName){
var template=new sap.m.StandardListItem({
title:propertName
});
if(!this.frag) {
this.frag=new sap.ui.xmlfragment("fragmentreuse.genericFrag",this);
}
this.frag.setTitle(titleVal);
this.frag.bindAggregation("items","/Records",template);
//Setting model to fragment....
this.frag.setModel(this.json);
this.frag.open();
},
// When user click on item of fragment then this will fire....
handleConfirm:function(evt){
property=evt.getParameter("selectedItem").getBindingContext().getObject();
var conditionVal=this.click;
switch(conditionVal){
case "IdPress":
this.inputId.setValue(property.id);
break;
case "NamesPress":
this.inputId.setValue(property.name);
break;
case "CoursesPress":
this.inputId.setValue(property.course);
break;
}
},
// This will fire when user close the application....
onExit:function()
{
if(this.frag!==undefined)
{
this.frag.destroy();
}}
});
{
"id":"01",
"name":"Ganesh",
"course":"SAP Development"
},
{
"id":"02",
"name":"Chotu",
"course":"Web Development"
},
{
"id":"03",
"name":"Rani",
"course":"Java Development"
},
{
"id":"04",
"name":"Raj",
"course":"SQL Development"
}
]
}
When user click on second F4 field then fragment will open
When user click on third F4 field then fragment will open
I have taken three inputs fields in a view.If user click on input field(F4) then fragment would open with data.I have created only one fragment and calling same fragment for all inputs fields.Go through it and please let me know in case of any issue/doubt.
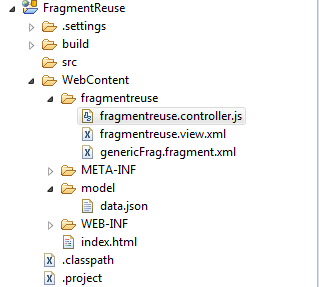
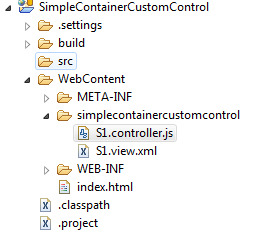
Application Structure
View Part
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc"xmlns="sap.m" controllerName="fragmentreuse.fragmentreuse" xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:f="sap.ui.layout.form">
<Page title="Reusability of Fragment" id="page_id" class="sapUiSizeCompact">
<content>
<f:SimpleForm editable="false" layout="ResponsiveGridLayout"
labelSpanL="4" labelSpanM="4" emptySpanL="4" emptySpanM="4"
columnsL="1" columnsM="1">
<Label text="Id" design="Bold" />
<Input showValueHelp="true" valueHelpRequest="Open_Fragment_Handle1"
id="Stid" valueHelpOnly="true" placeholder="Enter id" />
<Label text="Name" design="Bold" />
<Input showValueHelp="true" valueHelpRequest="Open_Fragment_Handle2"
id="nameId" valueHelpOnly="true" placeholder="Enter Name" />
<Label text="Course" design="Bold" />
<Input showValueHelp="true" valueHelpRequest="Open_Fragment_Handle3"
id="courseId" valueHelpOnly="true" placeholder="Enter course" />
</f:SimpleForm>
</content>
</Page>
</core:View>
genericFrag.fragment.xml
<vikas:FragmentDefinition xmlns="sap.m"xmlns:vikas="sap.ui.core">
<SelectDialog noDataText="No Data Found" confirm="handleConfirm">
</SelectDialog>
</vikas:FragmentDefinition>
Controller Part
sap.ui.controller("fragmentreuse.fragmentreuse", {onInit : function() {
this.json = new sap.ui.model.json.JSONModel();
// Loading the data from model....
this.json.loadData("model/data.json", null, false);
this.getView().setModel(this.json);
},
// If user click on first F4 then this will call....
Open_Fragment_Handle1:function(evt){
this.inputId=this.byId("Stid");
this.click="IdPress";
var propertName="{id}";
var title="Ids";
// Calling method....
this.genericMethod(title,propertName);
},
// If user click on second F4 then this will call....
Open_Fragment_Handle2:function(){
this.inputId=this.byId("nameId");
var propertName="{name}";
var title="Names";
this.click="NamesPress";
// Calling method....
this.genericMethod(title,propertName);
},
// If user click on third F4 then this will call....
Open_Fragment_Handle3:function(){
this.inputId=this.byId("courseId");
var propertName="{course}";
var title="Courses";
this.click="CoursesPress";
// Calling method....
this.genericMethod(title,propertName);
},
// Generic method for opening fragment with respective data (called method)....
genericMethod:function(titleVal,propertName){
var template=new sap.m.StandardListItem({
title:propertName
});
if(!this.frag) {
this.frag=new sap.ui.xmlfragment("fragmentreuse.genericFrag",this);
}
this.frag.setTitle(titleVal);
this.frag.bindAggregation("items","/Records",template);
//Setting model to fragment....
this.frag.setModel(this.json);
this.frag.open();
},
// When user click on item of fragment then this will fire....
handleConfirm:function(evt){
property=evt.getParameter("selectedItem").getBindingContext().getObject();
var conditionVal=this.click;
switch(conditionVal){
case "IdPress":
this.inputId.setValue(property.id);
break;
case "NamesPress":
this.inputId.setValue(property.name);
break;
case "CoursesPress":
this.inputId.setValue(property.course);
break;
}
},
// This will fire when user close the application....
onExit:function()
{
if(this.frag!==undefined)
{
this.frag.destroy();
}}
});
data.json
{ "Records":[{
"id":"01",
"name":"Ganesh",
"course":"SAP Development"
},
{
"id":"02",
"name":"Chotu",
"course":"Web Development"
},
{
"id":"03",
"name":"Rani",
"course":"Java Development"
},
{
"id":"04",
"name":"Raj",
"course":"SQL Development"
}
]
}
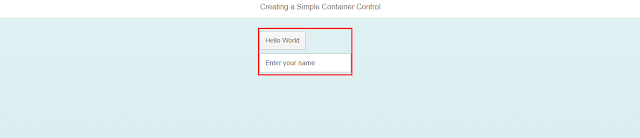
Result
When user click on first F4 field then fragment will openWhen user click on second F4 field then fragment will open
When user click on third F4 field then fragment will open