Click here and follow my SAP UI5/FIORI snippets and information Page
This is controller Binding of Dialog with json,below I have shown application structure,view part,controller part, json part and index part of the application.Go through it and please let me know in case of any issue/doubt.
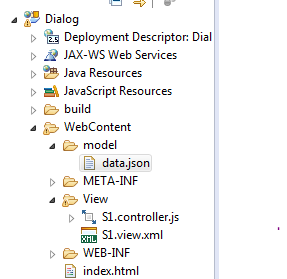
Application Structure
View Part
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="View.S1" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:l="sap.ui.layout"
xmlns:f="sap.ui.layout.form">
<Page title="Dialog" id ="page_IDD">
<content>
</content>
</Page>
</core:View>
Controller Part
jQuery.sap.require("sap.ui.layout.form.SimpleForm")
sap.ui.controller("View.S1", {
onInit:function()
{
dialog_that=this;
dialog_that.json = new sap.ui.model.json.JSONModel();
dialog_that.json.loadData("model/data.json", null, false);
var form=new sap.ui.layout.form.SimpleForm({
minWidth : 1024,
maxContainerCols : 2,
editable : true,
layout : "ResponsiveGridLayout",
labelSpanL : 3,
labelSpanM : 3,
emptySpanL : 4,
emptySpanM : 4,
columnsL : 1,
columnsM : 1,
class : "editableForm",
});
var label=new sap.m.Label({
text:"",
});
var input =new sap.m.Input({
showValueHelp:true,
valueHelpOnly:true,
valueHelpRequest:this.openHandleDialog,
//OR
valueHelpRequest:[this.openHandleDialog,this]
})
form.addContent(label)
form.addContent(input)
var page_id=this.getView().byId("page_IDD");
page_id.addContent(form);
// First Way...........
this.list=new sap.m.List({
mode:"SingleSelectMaster",
select:this.SelectHandleList,
//OR
select:[this.SelectHandleList,this],
items:{
path:"/Records",
template:new sap.m.StandardListItem({
title:"{name}",
description:"{email}"
})} });
// Second Way..............
var standardlistItem=new sap.m.StandardListItem({
title:"{name}",
description:"{email}"
});
this.list=new sap.m.List({
mode:"SingleSelectMaster",
select:this.SelectHandleList,
//OR
select:[this.SelectHandleList,this],
});
this.list.bindItems("/Records",standardlistItem);
// OR
this.list.bindAggregation("items","/Records",standardlistItem);
},
// when you click on input then this event will fire.......
openHandleDialog:function(evtt)
{ dialog_that.input_id=evtt.getSource();
dialog_that.dialog=new sap.m.Dialog({
title:"Records",
contentWidth:"30%",
contentHeight:"50%",
subHeader:
new sap.m.Toolbar({
content:[
new sap.m.SearchField({
width:"100%"
})
]}),
endButton:[
new sap.m.Button({
text:"Cancel",
press:function()
{
dialog_that.dialog.close();
}
})
],
})
dialog_that.dialog.addContent(dialog_that.list);
dialog_that.dialog.setModel(dialog_that.json);
dialog_that.dialog.open();
},
// when you click on list item then this event will fire......
SelectHandleList:function(evt)
{var properties=evt.getParameter("listItem").getBindingContext().getObject();
dialog_that.input_id.setValue(properties.email);
dialog_that.dialog.close();
},
});
data.json
{ "Records":[{
"name":"First",
"email":"vikas@gmail.com"
},
{
"name":"Second",
"email":"raju@gmail.com"
},
{
"name":"Third",
"email":"pooja@gmail.com"
},
{
"name":"Fourth",
"email":"Rahu@gmail.com"
}
]}
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>
<!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme -->
<script>
sap.ui.localResources("View");
var app = new sap.m.App({initialPage:"idS11"});
var page = sap.ui.view({id:"idS11", viewName:"View.S1", type:sap.ui.core.mvc.ViewType.XML});
app.addPage(page);
app.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>


No comments:
Post a Comment